Amazon S3 正確處理 HTML5 History 路由問題

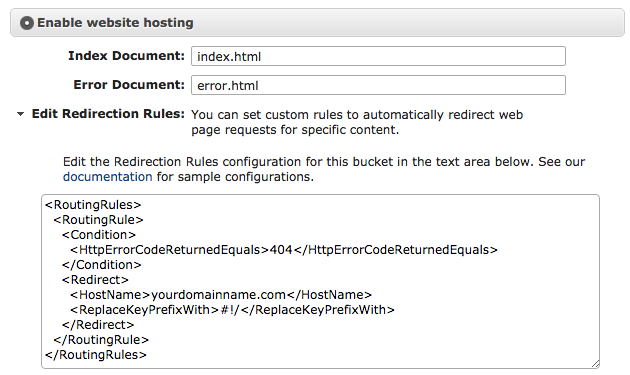
如果你是使用 Angular、React 或是 Vue 來開發 SPA(單頁面應用),並且放在 Amazon S3 Static Website Hosting 上的話,那麼你會碰到 URL routing 的問題。 一般 react-router 或 vue-router 都預設使用 hash 的方式來處理 SPA 的路由: http://domain.com/#!/paths 如果你不喜歡 #!/ 的顯示方式,可以使用 HTML5 的 History API ,這樣就能像一般網站那樣顯示 URL: http://domain.com/paths 但是使用 HTML5 History API 時,通常必須搭配 server 端正確的 路由配置 才能防止出現 404 Not Found 的情形。 遺憾的是,在 Amazon S3 Static Website Hosting 上,你無法更動 Apache 或 Nginx 的配置,所以需要靠其它方式來解決問題。 使用 S3 的 Redirection Rules 使用 CloudFront 的 Custom Error Response 使用 S3 的 Redirection Rules Amazon S3 Static Website Hosting 提供了 Edit Redirection Rules 的選項,我們可以輕鬆使用這段程式碼將所有 domain.com/#!/paths 所產生的 404,全部重新導向至根路徑: <RoutingRules> <RoutingRule> <Condition> <HttpErrorCodeReturnedEquals>404</HttpErrorCodeReturnedEquals> </Condition> <Redirect> <HostName>你的網域(例:domain.com)</HostName> <ReplaceKeyPrefixWith>#!/</ReplaceKeyPrefixWith> </Redirec...